
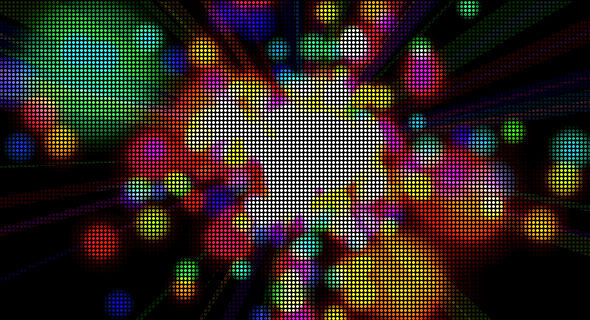
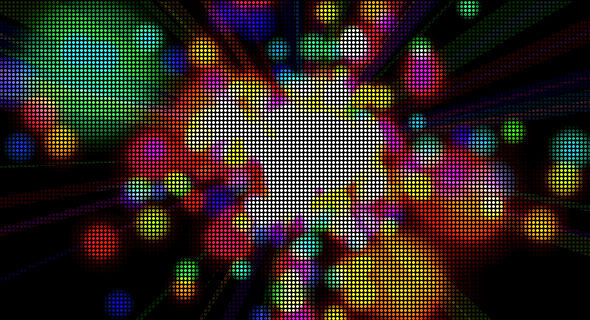
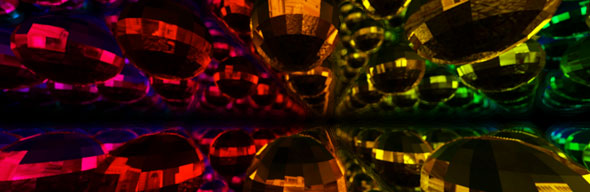
 In order to learn Three.js with WebGL I built this particle experiment. The purpose of this demo is to investigate the performance of WebGL in the browser and to get some nice eye-candy in the process.
In order to learn Three.js with WebGL I built this particle experiment. The purpose of this demo is to investigate the performance of WebGL in the browser and to get some nice eye-candy in the process.
To run WebGL you need the latest version of Chrome or Firefox and a machine that is not more than a couple of years old. If you have this and it’s still not working, try restarting your browser.
Note that there is an issue with Three.js on Windows that causes particles not to be scaled – meaning the demo does not look as cool on Windows 🙁
View Demo | Download Source
Why WebGL?
Before anyone mentions it in the comments – no I don’t think WebGL is going to replace Flash any time soon. WebGL is an emerging standard and is not currently supported by many browsers. As such it is not suitable for building client websites. Why I am excited about WebGL is that it offers performance similar to Processing in the browser. On my laptop this demo runs fullscreen at 60FPS.
The Code
Using Three.js is similar to using Away3D or Papervision, indeed some of the code is ported from those engines. To create a 3D view you need a renderer, a camera, a scene and some 3D objects. Each 3D object consists of some geometry and a material. Three.js allows you to choose between a Canvas renderer and a WebGL renderer. The WebGL renderer is many times faster but does not run in as many browsers. The renderer is a normal HTML element and so you can overlay it with other HTML elements. The dot-screen effect is created by overlaying a transparent PNG via CSS background-image.
Nebula is composed of a particle system which loads a particle png material. Note that individual Particles don’t work with the WebGL renderer, you need to use a ParticleSystem. The particle movement is very simple. Particles start at the origin point (0,0,0) and are assigned a random speed. Each frame the particle speed is added to the particle position and the code checks to see if the particle has moved beyond a cutoff distance from the center, in which case it is reset back to the center.
There are also a number of sunbeams which are long skinny 2D planes that use a semi transparent flat color material (MeshBasicMaterial). Set meshes to be doubleSided if you want to see them when they rotate. All materials are set to use AdditiveBlending and depth testing is turned off. This improves performance and gives a nice glowy effect. To avoid the caret text cursor I use Aerotwist’s stop selection snippet. The code uses jQuery purely for handling div resizing and centering. I use requestAnimationFrame as a more polite way to ask for system resources.
The best way to start learning three.js is to download it and browse the examples. Note that examples that load external files such as 3D models need to be run from a local or remote web server. The three.js IRC channel is a good place to hang out and ask questions. Also check out the super-talented Aerotwist‘s great tutorial called “Getting Started with Three.js“.
JavaScript Dev Tools
I’m currently using Aptana Studio 2 for JavaScript development . It’s an Eclipse based IDE with all the associated pros and cons. I personally like Eclipse since I’ve been using it for a while and know the shortcuts. An Eclipse IDE is probably overkill for a loosely typed language such as JS. The one feature I require from a code editor is that it correctly handles indentation and includes automatic code formatting. It’s amazing how many code editors cannot correctly indent the next line when you press return. If anyone knows a good lightweight JS editor that handles indentation properly, I’d love to hear about it.
For debugging JS I use Chrome’s Developer Tools and lots of console.log (it’s the new trace). Chrome’s Dev Tools are similar to Firebug, but I’ve pretty much stopped using Firefox since it seems so slow compared to Chrome.
WebGL for VJing
Nebula from felixturner on Vimeo.
I ended up using this code to build a Video Projection that was shown at the Venice Art Crawl. The text overlay was pulled from live audience tweets sent in to answer the question: “What is the best thing ever?”. The strobe effect was inspired by ‘Enter the Void’ (check this movie out for some truly insane visuals). Thanks to Stan Wiechers for helping out with the Twitter back-end component.
Hopefully this will inspire someone to get started with Three.js and WebGL. Let me know how you get on!
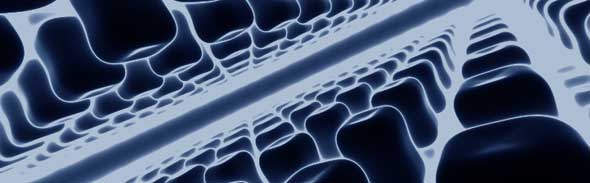
 Rutt-Etra-Izer is a WebGL emulation of the classic Rutt-Etra video synthesizer. This demo replicates the Z-displacement, scanned-line look of the original, but does not attempt to replicate it’s full feature set.
Rutt-Etra-Izer is a WebGL emulation of the classic Rutt-Etra video synthesizer. This demo replicates the Z-displacement, scanned-line look of the original, but does not attempt to replicate it’s full feature set. 












 Latest Tweets
Latest Tweets