
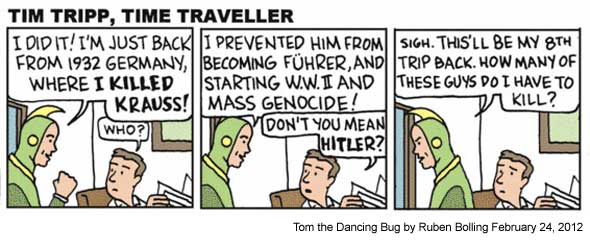
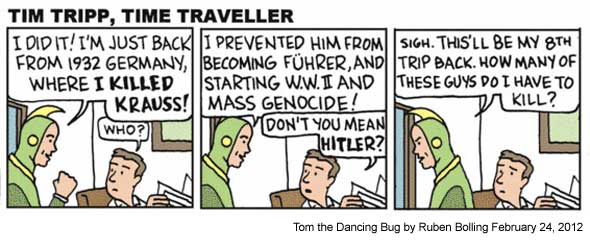
This cartoon manages to be quite profound in just 3 panels. From Tom the Dancing Bug by Ruben Bolling. I can imagine a Charlie Kaufman-esque sci-fi movie based on this concept.

This cartoon manages to be quite profound in just 3 panels. From Tom the Dancing Bug by Ruben Bolling. I can imagine a Charlie Kaufman-esque sci-fi movie based on this concept.
Since the demise of the Flash Player’s ubiquity, it’s like the Wild West out there for rich media web developers today. There is a whole world of new technologies that allow for animation and rich interactivity on the web. These include jQuery, Canvas, CSS3 transitions, Unity and WebGL. Unfortunately none of these work across all platforms so we are back to the days of creating multiple versions of our content and switching them out based on browser detection.
One of the most exciting new technologies is WebGL. WebGL is a open-standard browser implementation of OpenGL – the graphics API that is used just about everywhere. The strength of WebGL is that it uses hardware acceleration to allow for complex, high frame-rate 3D animations and games. WebGL is scripted with JavaScript.
WebGL is currently supported in Chrome 9+, Firefox 4+ and Safari OSX 10.6+. Since Google turned on WebGL support for the current release version of Chrome, this means anyone can view WebGL content on the web for free. As this is a new technology it’s a little flakey. Some of these demos may hog your machine resources, also you may need to restart your browser now and again.
WebGL is low level API that provides a lot of flexibility and power with the trade-off that it can take a lot of code to make a simple scene. Luckily the ubiquitous Mr Doob has built a very nice JavaScript Library that allows you to easily utilize WebGL: Three.js. Three.js provides the option to choose a Canvas Renderer or a WebGL renderer. Download the library including many WebGL examples here.
Here are some demos from around the web that show the potential of WebGL. Use the latest Google Chrome to view them. Let me know in the comments if I’ve missed any good ones.
Three.js/WebGL demos from AlteredQualia.
FractalLab – insane 3D fractal visualizer from subblue.
Demoscene style shader effects from Frank Reitberger.
WebGL demos from Evgeny Demidov
 Chompin is a sweet mobile app that allows you to discover new music on your phone. It’s currently available on Android with an iPhone version coming soon.
Chompin is a sweet mobile app that allows you to discover new music on your phone. It’s currently available on Android with an iPhone version coming soon.
Basically it allows you to enter any band name and get a list of MP3s to stream on your phone or to ‘chomp’ (meaning to download to your SD card). The MP3s are pulled from the multitude of music blogs out there. It’s a little like the Hype Machine but in a slick mobile app form.
Big news over at SimpleViewer.net – SimpleViewer, the free customizable Flash image gallery has been upgraded to version 2.0. Check out a run-down of the new features here and grab yourself a copy here.
My buddy Stan Wiechers just launched a supercool new service that provides Free Mobile Analytics – PercentMobile. Check it out if you want to see how many of your users are viewing your site on a mobile device and what kind of device they are using. To sign up you can use the invite code “airtight” (good for 100 invites).
I just found out that there is a new ‘Battle of the Planets’/G-Force/Gatchaman movie coming out!
I used to love BOTP as a kid in the 80s. The weirdness and the beautiful animation really made it stand out from the typical U.S. cartoon dross. It was only later that I found out the original Japanese version (Gatchaman) was a lot stranger and more violent.
It’s interesting that even though the show was butchered for the western market, the original spirit shone through. I wonder if as western kids we would have been able to handle the original version, or if we needed the sugar coating of more linear plot-lines, Casey Kasem and 7-Zark-7.