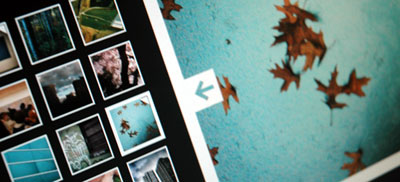
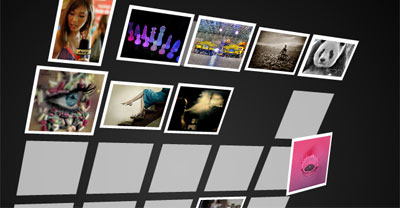
When I first created SimpleViewer back in 2003, it was mainly a reaction against the multitude of bad web photo galleries that were out there. The idea was to create a gallery that was simple, unobtrusive and usable. I did not expect 5 years later that it would be getting over 15,000 downloads a week!.
This popularity has spurred me to keep improving the gallery. The 1.8.5 updates include:
- Added full localization support
- Allow direct links to images within gallery
- Added PNG and GIF support (publishing to Flash 8 )
- Added 3 new XML options: vAlign, hAlign, navPadding. These improve layout for small format galleries.
- Added 5 new Pro AS options: showCaptionOnRollover, captionUnderThumbs, captionFontSize, titleFontSize, captionPadding
- Allow setting caption and title colors via HTML font tags
As usual, these new features are mainly based on the awesome feedback that comes from the forums. Unfortunately due to the high volume of posts I do not have time to answer each one, but I do read every post and take note of the issues raised.
SimpleViewer-Pro customers are notified via email when there is an update. All 1.x updates are provided free of charge.
Please download the latest version, give it a whirl and let me know if you see any bugs. Thanks!





 Latest Tweets
Latest Tweets