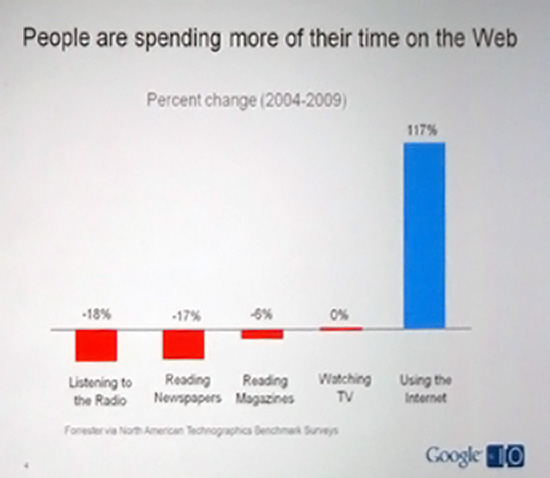
I think this graph from Google I/O says it all:

With all the FUD around Flash and the iPad its easy to forget that we are living in a golden age of web development. The web is fulfilling all but the most outlandish predictions of its success from back in the 90s. Things are just starting to get interesting.
The other take-away I got from the I/O keynote is how a lot of HTML5 is basically HTML playing catchup with Flash. Many of the coolest new features have been available in Flash for years. This means all the skills you honed as a Flash developer are directly applicable to the newly emerging platforms of HTML5, Unity, Android and even iApps:
- Creating animations and transitions that enhance static content.
- Optimizing for performance and fast page loads (including preloading).
- Handling rich media: video, audio and images.
- Custom text layouts and font handling.
- Asynchronously querying the backend.
Only the syntax has changed – the end result remains the same.

 Latest Tweets
Latest Tweets
I find it strange Unity played such a major part in the IO event, and the surrounding news, could this be a sign of some form of major partnership/take over?
If we look at google acquiring On2 the makes of the vp8 codec, and googles move to try to make it the standard for web video, I wonder if something similar is on the cards for the unity player.
Really? HTML5 (codeword for JavaScript) is like AS3? Thanks for the laugh.
>HTML5 (codeword for JavaScript) is like AS3? Thanks for the laugh<
Javascript and Actionscript are not identical twins, but certainly siblings with the same parent, ECMA-262. The point that Felix was trying to make, I believe, is that AS3 coders can easily migrate because of the syntactical sameness.
Felix is definitely top tier talent so for him its maybe not a hassle, but i question the Javascript prowess needed to get -webkit CSS to actually behave like flash. Plus… feverse engineering where -webkit and touch in iPads main loops get their timeslices? Renderings are wonky with JS ( either slow or jumpy ) for interactions. Been there for 2 months now and see that lots of framework toolset coders are just using preventDefault() and re-inventing the stuff they need… and i’m not just talking the iPad html5 2 finger scroll pane problem. CSS3 Timelines are managed at % of total in -transition time? painful try/fail debug cycles? meh.. its like back to the old as dirt javascript days DHTML was supposed to solve.
Making a thing like i have at http://lookbookhd.com is easy vs html5 canvas equivalent and jquery runtime performance is limping along worse that flash ever did. Definitely a mixed bag.
I also think it’s fair to compare JavaScript and AS3. After not doing hardly any JS coding while I was learning AS3, I know I was surprised to see how many similarities there are between the two when I recently was looking at some JS.
“Really? HTML5 (codeword for JavaScript) is like AS3? Thanks for the laugh.”
Yep. And it’s not entirely a codeword for JavaScript. HTML5 has a local storage API, much like ActionScript’s Local Stored Objects. The HTML5’s video and audio APIs are largely event-driven and function very much like NetConnect. The canvas element has a rough parallel in ActionScript’s drawing features.
And that’s before we get into the syntactical similarities.
Comparing JavaScript and AS3 is like comparing apples to oranges. I am sorry, I have not had much luck with AS3. Don’t recommend it for it’s difficult to understand.