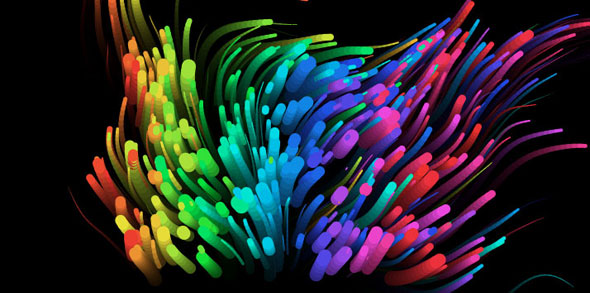
I built this demo by porting one of my old Processing sketches to the fantastic Processing.js. The demo draws particle trails using Perlin noise to direct the particle motion. Move the mouse to change the noise function and click to randomize the particle drawing parameters.
Processing.js is a JavaScript port of Processing that renders to the HTML5 Canvas tag. It was originally built by the same guy who built jQuery. It’s nice to have a framework for handling common drawing and math functions. As a bonus, if you are familiar with Processing you will be able to jump right in.


 Latest Tweets
Latest Tweets
Can we see the source!……this is awesome!
Do a ‘view source’ to see the source. This file contains the demo code: http://www.airtightinteractive.com/demos/processing_js/noisefield08.pjs
Sorry, this is cool! thanks-=B
I could stare at things that use perlin noise for hours and never get tired of them.
Awesome stuff
[…] out a cool example here: http://www.airtightinteractive.com/2010/08/processing-js-experiment-noise-field/ about Soviet Hardball covers the new media arms race in digital design, technology, and […]