With the new Motorola Droid announced today, the web is a-twitter with smartphone opinions. This is a topic that people care about, since picking a smartphone is essentially choosing which mobile computer platform you will be using 24/7 for the next few years. Last year, like many tech nerds, I was plagued with the choice of which new phone to get. For me it was a toss up between the iPhone and the G1 (the only Android phone available at the time). In the end I went with the G1. Here are the factors that were important to me and why Android won:
Aesthetics
There’s no doubt about it – the iPhone is one of the sexiest pieces of hardware ever built. It’s a beautiful object straight from the future. The UI is slick, elegant, simple and miles ahead of the competition.
In comparison the G1 is a utilitarian, brick-like lump. It’s a bit like comparing a 1980’s Land Rover to a brand new Audi TT. Which you prefer comes down to personal taste. For the record, no one cares how cool your phone looks. Anyone buying an iPhone to improve their chances of getting laid has a sad series of disappointments ahead of them.
Speed
Although TechCrunch routinely bashes the G1’s speed, I’ve never had a problem with either the OS responsiveness or the web download speed. it. In my completely unscientific testing, the web download speed on the G1 consistently beats my friend’s iPhones.
Especially in nerd-friendly cities like San Francisco, AT&T’s 3G network is completely saturated with all the other iPhone users uploading videos of their cat. In comparison, T-Mobile’s 3G network is a traffic-free 6 lane highway.
Development Platform
Even ignoring Apple’s bafflingly opaque app approval process, developing for the iPhone is a pain. The iPhone’s arcane development process involves mastering pointers and memory management in Objective-C. AFAIK these skills are not transferable to any other platform. Developing for Android requires Java on Eclipse which seems much more reasonable. Also, the iPhone app store is already completely saturated. With Android usage about to explode, now is probably a good time to get into Android dev.
Openness
If you use are using an iPhone with Apple’s MobileMe, your personal data (email, contacts and calendar) is only transferable to another iPhone. Android seamlessly syncs with gMail, gCalender and Google’s contact list. If you use these tools it is trivial to switch between Android phones, or for that matter any device that can access the web.
A good example of the two company’s different attitudes toward data portability is Google’s Picasa versus Apple’s iPhoto. Both are great personal photo management applications. The difference is iPhoto locks you photos into a single monolithic proprietary file whereas Picasa works with your existing photo file structure. iPhoto does not allow you to share your library with anything except for other iPhoto instances.
Since Apple make money off hardware sales they are keen to lock you into their proprietary systems. Google are platform agnostic and have a proven commitment to keeping data sharable. The Data Liberation Front initiative is a good example of this.
Monetization Strategy
There is a big difference in how Apple and Google make money, and this has a profound effect on the nature of their phone OSs.
Apple make money on the iPhone by selling the hardware and by taxing you every time you use the app store. The app store offers no trials and no refunds. Apple takes 30% of every purchase. Apple want you to buy as many apps as possible. They are re-using the iTunes model that has been so successful in generating revenue for them.
Steve Ballmer touches on this in his much ridiculed quote:
“The Internet is not designed for the iPhone. That’s why they’ve got 75,000 applications — they’re all trying to make the Internet look decent on the iPhone.”
There is actually some truth to this quote. If I have a fast and full-featured web browser why do I need a Yelp app? I can just go to yelp.com. Why do I need a dictionary app when I can go to dictionary.com? Why do I need to buy a bunch of crappy games when I can find millions for free on the web? God knows how much some iPhone devotees have invested in their iPhone in terms of app purchases alone. I prefer to buy the hardware once, then get the content for free. That’s the beauty of the internet.
Related to this is the fact that Apple won’t allow Flash on the iPhone. They have a very good reason – if Flash ran well on the iPhone, half of the apps in the app store would become redundant. In contrast Google just signed up for the Open Screen Project and are committed to making Flash run well on Android. For better or worse, Flash is tightly ingrained into the web and any device that doesn’t support it is half-cocked.
Google’s monetization scheme is a lot more vague, long term and possibly nefarious. They can afford to give away Android for free in exchange for the potential to make money from mobile searches. In general, Google’s plan is to become so useful and ubiquitous that they become an indispensable part of all of our lives. After that, who knows? Since they have a virtual gold mine in AdWords revenue they can afford to put their efforts into long term world domination. (As an aside, does anyone understand how Google makes so much money from text ads that nobody ever clicks?)
Reliability
The iPhone hardware is beautiful, but if it fails at the same rate that my iPods have failed then I would be buying a new one every 6 months. The G1 is built by HTC who have a reputation for building solid, reliable products.
In terms of data reliability, it’s not controversial to say that Google’s engineering team are second to none. By contrast, MobileMe had an inauspicious start and has been up and down regularly since. Cloud based data management is just not Apple’s strength.
So for me it ultimately came down to who do I trust my personal data with: Apple or Google? I decided to embrace our new Google overlords and have since shunted all my data to their servers. If and when Google turns evil please don’t say I told you so.






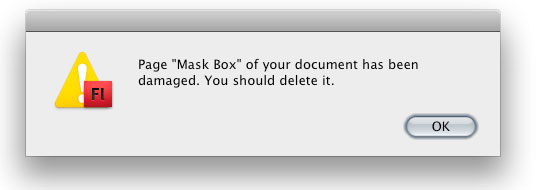
 This error caused us some stress at the last minute before a site launch. When doing ‘Save and Compact’ or ‘Save As…’ on an FLA, Flash IDE gives a bunch of the following errors: “Page XXX of your document has been damaged. You should delete it.”
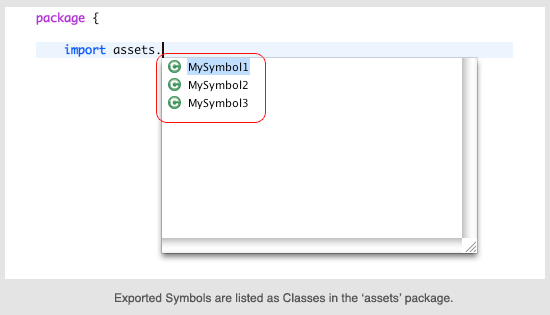
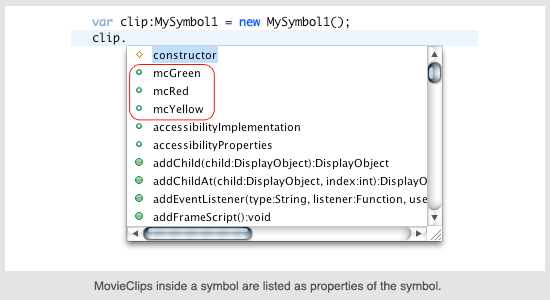
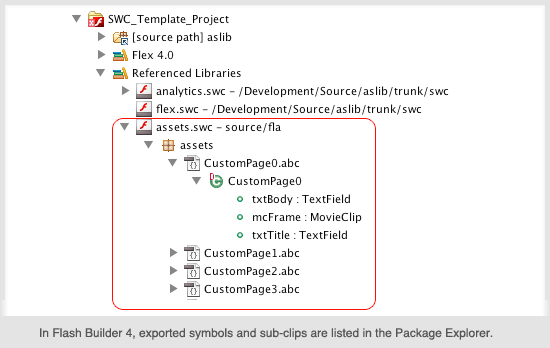
This error caused us some stress at the last minute before a site launch. When doing ‘Save and Compact’ or ‘Save As…’ on an FLA, Flash IDE gives a bunch of the following errors: “Page XXX of your document has been damaged. You should delete it.” Latest Tweets
Latest Tweets