
Chrome’s new Web Audio API allows us to do some pretty amazing audio stuff directly in the browser. Specifically the RealtimeAnalyserNode Interface provides real-time frequency and time-domain audio analysis which allows you to display ‘graphic equalizer’ style level bar charts and waveforms of an audio source. Chrome’s drag-and-drop file handling also allows you to drag and play MP3 files from the desktop. This gives a lot of potential to build very cool realtime audio visualizations in the browser, which was previously only possible using Processing or similar.
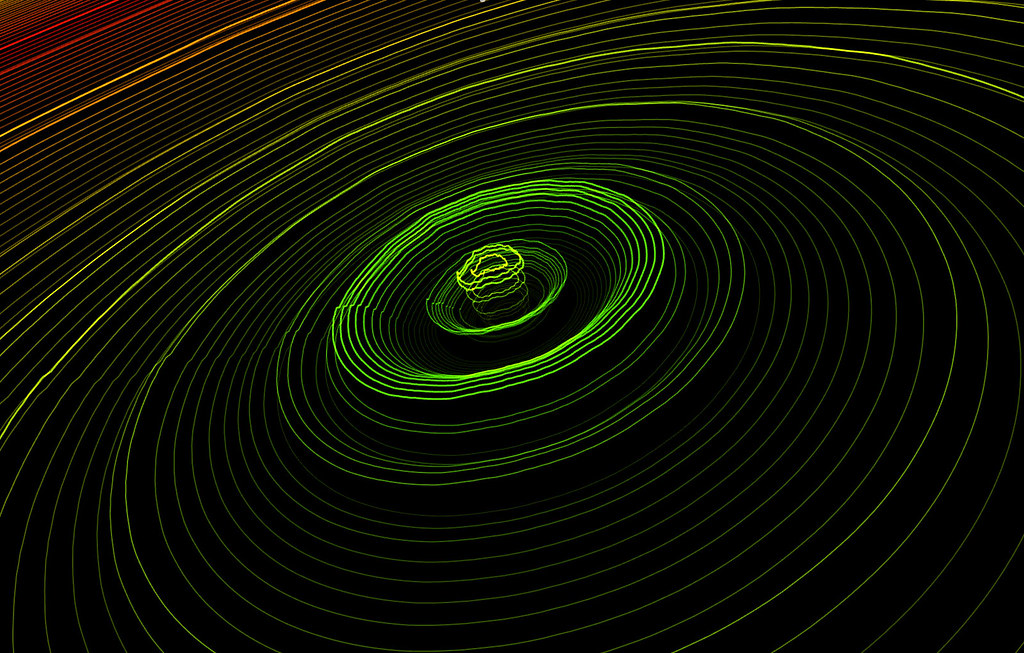
The Loop Waveform Visualizer uses a combination of level and waveform data to produce a circular audio visualization of any MP3. Use the mouse to tilt and the mousewheel to zoom.
To run this, you need a WebGL capable machine and the latest Chrome. Also be aware that it won’t look as good when running under Windows, since Chrome’s WebGL implementation on Windows does not suport line thickness (among other issues). It works better if you use a track that has a high dynamic range (meaning the volume of the track changes a lot over time).
The current time slice is rendered in the center, then displaced outwards over time. The level determines the brightness, thickness and Z scale of the loops. The Z displacement gives a nice ‘bounce to the beat’ effect. The waveform shape is drawn into the loop which means you can almost ‘see’ the sound. As with most visualizations, there was a lot of parameter tweaking to give a nice feel. I’m very happy with the performance of this piece – on my box it’s stays pretty solid at 60FPS. This is partially due to the fact that no new 3D objects are created over time. The 160 loops are created on initialization, then have their geometry modified each frame.
I have some plans to improve this piece, including adding post-processing effects, volume sensitivity controls, auto camera movement etc. Let me know if you have any more suggestions for improvement in the comments.
Creative Commons audio sample is from “Screw Base” by Beytah. Built with Three.js. Source is accessible from the demo URL.


 Latest Tweets
Latest Tweets
Really cool,
impressive performance!
Shared!
Really, really nice. I’ve been doing live visuals in Processing for some time, and used to do them in Flash for my music web sites. I’m excited to try this out. Your visual here is top notch.
Thanks! Some crazy stuff on your site!
[…] especially dramatic and go try it out. And if you want to find out more, he’s provided a nicely detailed write up on his blog too.Loop Waveform Visualizer by Felix Turner This entry was posted in Audio, WebGL by Val Head on […]
Cool stuff, cool idea. I like it. 🙂
@felixturner yep, will be looking into Chrome’s Web Audio API as mentioned in your site. http://t.co/DKhzsEDz
[…] Loop Waveform Visualizer by Felix Turner […]
[…] example I have recently discovered is the Loop Waveform Visualiser developed by Felix Turner a web developer and creative technologist based in Los Angeles, in January 2012. Loop Waveform […]
@aaronlammer I know. Crazy. Web only. Also: http://t.co/OCx9GwYz
Hello Felix it`s so awesome.
Can you share source code?
p.s. Auto camera is good idea.
thanks! All the JS code is accessible at the demo url.
I really don’t hate this at all, just is there any way you can change this or make a new one so it reacts to the sound from your tabs like if you have Pandora playing? Literally 0 hate, just wish I didn’t have to drag and drop, that’s all.
Thanks for listening to me,
musiclover
[…] Loop Waveform Visualizer […]
Hi, i would really know the new song name.
what is the new song name? i found the artist but i cant find it on her soundcloud page.
Thank you
are you able to make it so it makes a waveform of the music you are listening to from say Pandora in a tab? as in it will react to the current music that is playing and you do not need to drag and drop music?
I’m not hating on this, it is really awesome and i love in, i just don’t want to download all of the songs i want to see on this